Category: Uncategorized
UX Live 22′ – Connecting to others
How we Shape up our product process at iwoca
Recently, I talked at the Fintech Design Summit about a new way of working we have in the User Journeys team at iwoca. In the past, we worked in Agile — now, we’re using the Shape Up methodology (by Basecamp).
Here’s our team mission statement:
Helping customers by building an engaging, personal and creative experience for them — with a focus on impact.

When deciding on a process, there are always tradeoffs, but we’ve found ways to balance the tradeoffs we weren’t happy with.
We’re happy with replacing flexibility (we’ve changed priorities and now this is the big focus) with deep thought (if it’s that important, let’s work on a pitch for this, size it and make sure it’s well thought through).
We’ve covered the urgent things that come up (like bugs) using our ‘A-Team’, who cover projects like these for two weeks at a time.
🤓 Check out the slides
More in the talk 👆
How we categorize our work
What’s this document?
This is as a framework for categorizing our tasks. Hopefully, it should make it easier to reflect on your past projects and better prioritize your future ones. Each bucket comes with an ideal process, level of engagement and type of communication.
My team includes Graphic Design, Research, and Product Design and therefore everything that is written here is related to all of them. I will refer to all of them as Design.
Why do I need to read it?
As designers and researchers, it’s tempting for us to just do what we’re asked to do. But those tasks aren’t always the best place for us to prioritize our time and effort. We should always think: ‘is there something more useful I should do now?’ – including coming up with our own projects.
All of these buckets – even the lowest-priority ones – should include space for reflection, though: time to prepare at the start, evaluate as you go and reflect at the end.
So what are the buckets?
- Urgent – just do it – well.
- Support – plan, and execute with full attention.
- Lead – own the project and use others to take it from zero to one.
- Self serve – help others do a great job.
- Overlook – empower others to take full responsibility.
- Wrong to do – don’t do it, and flag if others do.
Finding the right bucket
To be able to decide where your projects and tasks land, it might be useful to ask yourself:
- Who’s the best person to do this? What kind of support will they need?
- How can a growth mindset help make this project scalable and repeatable?
- What happens if it doesn’t get done (impact, effects, risks)?
- What role do I need and want to take in this project?
#1: Urgent
Planned or unplanned, these are the jobs we have to do swiftly – to the highest standard possible.
It’s normally something that has a big impact on an important metric we track, or something with a reputational risk (company or personal).
Before you start:
Either we have an amazing opportunity or something went wrong. Find out what and why.
As you go:
Do it now, do it well. Talk to anyone you need continuously and chase people furiously to execute this properly.
When you’re finished:
Summarise the project, and get feedback – is the urgency over? Was the result good?
Do a retro if needed.
#2: Support
Roadmap, prioritize, plan and execute with precision.
These are strategic projects done by agencies, freelancers or our in-house team. Normally they’re big impact and well thought out.
Before you start:
Preparation is key. These projects cost a lot of time and money, so they need to be successful and measurable.
Set a deadline (and agree on it with the team). Make sure any risks or delays are highlighted in the brief and decide who’s accountable for mitigating each of them.
As you go:
Meet once a week with the team, project owner or involved stakeholders. Meet at least once every two weeks with the direct manager. And at least once a month, update the boss’ boss (or even the rest of the company).
Actively ask for feedback, and communicate delays as they happen. If something looks wrong, help your team refocus, revisit the brief – help them keep their eyes on the ball.
Be flexible enough to change if you need to, but document why and what the impact is.
When you’re finished:
Make sure you have a retro and get a feedback form to make sure we delivered a valuable service.
#3: Lead
Projects that drive business impact: something that’s uniquely in the design and research team’s skill set.
Only we can (or should) do these projects, so we should lead them. They have a high impact either on business or culture, and sometimes your manager will have asked you to take care of it. Even if you’re a manager yourself, sometimes you’re the best person for the job: you should know which projects these are and own them.
Before you start:
- keep a backlog of projects like this
We won’t be able to prioritize all of them, but we should record them. If none of them ever happen, we know something’s going wrong: these are the projects that are best for self-improvement even though their impact is much more than that. If you’re stuck in a rut, you’ll stop doing your best work, so a project like this can lift you out. - get inspired
How do others do this sort of work? Use that to guide your planning; these tasks call for fresh thinking. - spot your sponsor
These projects might not have a business stakeholder, but they will have a sponsor: someone who sees the importance of the project and gives you time to do it. They’d also like to see results, like in any project.
As you go:
Communicate clearly when anything changes: other people in your team are also investing their time and effort in this. And keep getting feedback as you go: these projects tend to get less scrutiny because they’re done by like-minded folks, so challenge yourself: put it somewhere public for opinions, ask for comments.
Remember to keep checking in with your sponsor and support team: often, these people won’t be in your function. Celebrate incremental goals with them – important projects can sometimes take forever. And be nice to whoever helps you! They don’t have to.
When you’re finished:
- Measure what you achieved
- Get feedback to find how clear the process and goals were
- Make sure everyone knows it’s finished and you’re now shifting priority
- Put the work somewhere it’s easily accessible to empower other people.
#4: Self serve
Help people achieve their goals on their own.
These are projects you can (and want) to teach someone else to do. They’ll work better in scale if more people can do them, and the impact is lower if something goes wrong.
You need to give support at the beginning, middle and end. Forgetting one of those will lead to bad results, lack of self awareness (if it’s good or not) and misinformation (because these things will be shared with others).
Before you start:
Find out:
- if a thing you do can work better at scale, if others do it
- if it’s risky for others to do it
- whether you can create templates or explainers to empower others to do it.
Then set some expectations: explain exactly what you’ll do and how you’ll help. Often designers and researchers get landed with admin or production for these sorts of projects – that’s really because we can ask the right questions.
Try not to get landed with the admin or production for these projects. It’s time-consuming and not a design skillset even though we know how to ask the right questions. Depending on the job, that’s where Design Ops comes in handy.
As you go:
- train people in skills, not tasks
When we’re helping people self serve, we should aim to give them professional skills: for example, writing a research brief. So yes, we can train them, but they could also use books, courses, and freelance trainers, then come back to us for feedback on their new-found talent.
Sometimes they’ll be iwoca-specific skills, in which case, they’ll hopefully have all the right context already (or can ask their manager).
- support, don’t shame
We should be supportive with training and feedback we give. If someone’s trying something they don’t usually do, we should give them private feedback first (not public). If they’re someone with a designer in their build team, we should get that designer’s help giving feedback.
Criticizing someone in the wrong way just means they’ll end up avoiding you, hating you or complaining about you – not learning.
- third party projects count, too
In these projects, we need to act as advisors and not waste too much time on it. At the same time, we should expect to be involved all across if we are even remotely accountable. Get involved early: we don’t want to feel like a rubber stamp.
When you’re finished:
Rank people’s skills and their development in self serving for the respected function. If someone self serves for the first time they need more support. This will allow others who self serve to also know how they can help that person.
#5: Overlook
Put the right guard rails in place and you won’t have too much to do on these projects.
These are the projects that with guidelines and templates, won’t take too much effort on your part. That said, ten minutes of explanation will always get better results than no explanation.
Before you start:
- agree these projects in advance with the other party
Make sure everyone knows who does what on this type of work: we don’t want anyone to feel like we don’t care. Speedy third party projects fall in this bucket, too: we just need to know what they are or where they’re posted. - be detailed but flexible
Flexibility is important, but so are guard rails: explain what’s a big no and inspire people with what works. Be on the lookout for a need to do something different. Brand guidelines or templates are guiding rather than blocking. We can change our approach: for example, updating slide templates because certain people are asking for things.
As you go
- if it’s going wrong…
Don’t bitch about it in public. Talk to that person, suggest useful things and elevate it to Self Serve. If we just slow things, mess things, annoy people and want to feel good about ourselves, we shouldn’t get involved.
Even though these projects “aren’t our job” we should still flag appropriately if we see something really wrong that could cause brand damage.
#6: Wrong to do
Something that’s already done (or we already have something that could be used instead): tell people they’re wasting their time
New people don’t know where things are: help them find those things (or find where something similar is).
Ask questions like:
- ‘have you looked at this?’
- ‘have you talked to X person?’
- ‘isn’t it a bit like X project?’
We could be wrong, but we could be on to something.
Sometimes people will do projects to justify their existence by hitting a metric or creating one. In the midst of low self-esteem, they’ll forget that they got hired for a reason. Justifying isn’t measuring or improving, it stops people from doing their job. Help them be the better them.
Some projects are done for the sake of doing and provide no value other than passing time and wasting others’ time. Question enough to let people see and escalate if needed. Try to understand them throughout this process. At the same time, we shouldn’t question too much so that our time is also wasted.
A stab at building a better design leadership org
This article started as an answer to a task I did during my interview process for a company a while ago. While I can share the task I’ve adjusted the article to perform as a
I’d like to confront the challenge of scaling a design and product team in a startup. It’s a great challenge to have. Here are a bunch of things that can happen when you scale rapidly.
One of the things that makes startup products so amazing is that they start as extremely manual pieces of software. Doing stuff manually helps everyone in the startup to know all the funnels and cover them well enough MVP to make it work and profitable. But the past is not scalable and when you do hit a certain scale you run out of time to do stuff in the way you did it before. In the tech world it comes in the form of automation but in the product and design world, it comes through processes and more people. But both processes and new people create tension in the old system. Suddenly people who did many things find that other people are starting to do some of their jobs, the processes slow things down and there’s a lack of communication.
Once you start inserting seniors and experts into your team they will aspire to leave their mark and to raise the profile of their teams. In the aspect of design and product teams, you could end up with some of these more specific problems:
- Levels – The need to move from a flat hierarchy to levels, which in bigger organizations is supported by progression ladders. The tension between seniority and work experience is natural. In a flat hierarchy, everyone’s equal even if some do more or are better.
- Employee growth – The introduction of new people and the fact that the company as a whole grows fuel self-confidence. But if rapid scaling makes everyone super busy, then assessment, nurturing, and growth opportunities could become an afterthought as managers are slammed with things to do.
- Critique – Design critique is an integral part of the life of a designer, it is how we improve and do better. When the team grows a lot sometimes there’s not enough attention per project and designer.
- Painful retrospectives – Let’s face it, retrospectives are usually painful, but when a team is growing and you have more ambitious people joining it they want to grow the power “of design”, for example, and to do that there have to be big changes.
Easing through processes and structure
A designer is not necessarily a generalist. We need to embrace these differences and use them to drive the team as a whole to succeed. In the design below you can see how a designer has extra training and a variety of improvement opportunities throughout a year.

Company growth and output control
Switch and per – Moving designers around will create growth and levels for designers naturally. As a manager, you’ll be able to hear different people’s opinions on your designers and at the same time, you’ll create friendships. It is ideal for a designer to have the opportunity to switch teams every year. Switching meaning that the organization will work more closely together, more people will know each other and that the people who stay will have a lot of knowledge. This is also important when they onboard new-comers. If there is more than one designer per team it’ll allow the flexibility to make specific designers senior and allow them to lead the project rather than simply participate in it.
There is a natural tradeoff between being everywhere at the same time and doing a few things extremely well. As budget increases, design management can create better, more supportive design structures similar to Spotify and Google. In such big companies, there is usually more than one designer per team and there are function leads and product leads.

Collaboration – In a fast-growing, well-funded startup there are new ideas springing up every second which will tempt design directors to put a designer in each project. Adopting a design-led approach everywhere will help promote positive growth with less waste of tech resources and it’ll keep the design team involved. But to be able to make the most of being design led it is ideal to have multiple designers working together on a product. Having just one designer per team creates a risk of inconsistency and mediocre results due to silos and lack of brain spurring.

Design leadership should form a small yet powerful creative direction team which will include:
A system designer – to create reusable components and make them bulletproof so they don’t need to be broken by other designers (if it doesn’t fit their goal).
Guideline guardian – who will create guidelines and adapt them based on communication with the team (similar to the Material design team at Google).
DesignOps – a design producer who will make sure that everything is accessible, organized correctly and that will help to break barriers for designers.
Research coordinator – controls qual and quant researchers’ time and helps distribute them between different teams depending on the needs of the organization.
This can grow into even more specialized teams for illustrations, icons, typography, modules, grid etc. based on the organization’s needs.
Champion design – Designers should be encouraged to present their work within the company and promote the design team at any given opportunity. They should also be measured on these presentations, as Design is not just the act of designing but also the act of communicating it and advocating it.
These are all great opportunities to measure the designers and it’s also a positive way to push them to be better at all levels. Across these activities, it will be easy to grade designers and measure them against the progression ladders.

Incentives and extracurricular activities – To promote design within the organization and have projects and products be design-led, the designers must do more than just their day job. There need to be: design hackathons, writing, demos, research, and presentations. Many of these can find their way to Dribble, Behance and the company’s blog. Working and hitting social promotion goals and attracting other exciting designers to your company should be rewarded. It is quite common practice to offer financial incentives for recruitment but less so promotion and speaking at events. Raising your designers’ profiles will also raise the company’s profile and is fully supported in companies such as Google and Revolut.
Product goals should also be incentivized. For example, at iwoca, we have the rocket reward, which is money to buy cool things for the office and is based on our quarterly success in hitting the goals.
Personal growth
In most big companies there are progression ladders. These progression ladders usually have two routes. Management and Individual contributor. By introducing a ladder, designers can measure themselves and see what they need to improve to grow and hit the next level. Such a structure encourages growth via skill development and initiative rather than just rewarding the amount of time someone spends in a company.

In the progression ladder, there is a combination of soft and hard skills and the design management should have a course or a method to improve each of these skills. For example, for developing a designer’s skill to give constructive feedback you could build a curriculum that breaks down the psychological and technical aspects of feedback such as patience, active listening and constructing arguments. Whereas if a designer would like to improve in prototyping he can go to Kick festival in Belgrad and be in a few workshops there.

This diagram represents an initial breakdown of skills that designers should be skilled at. It is divided into Soft skills, Leadership skills, and Contextual skills. If I had included all the technical skills here as well it would be a lot larger, as these can start at Telling a story and end in Pixel perfection or High fidelity prototyping.
Ranks on the ladder don’t have to be reflected in titles. Facebook has an interesting take on how to do that whilst keeping a flatter structure. In the end, it’s about the designer’s career progression and self-fulfillment. If the designer has enough responsibilities and they gain knowledge and feel that they are valued and nurtured they will be happy and grow. Landing new people from the outside can be a challenge sometimes but as long as they are thoughtful and they support this attitude the results can be amazing. In the end, designers are always happy when they have another person on their side especially if it helps them learn and do their job better.
Critique
A designer’s job is always criticized by everyone. Design is a social role and because it’s very visual it makes people who are not designers think that it’s easier than it is. In reality, it’s way easier to react to a piece of design compared to a class of code. We all have eyes and we all use the product.
Because designers get critique so often they should be better at communicating their design and also at defending it. Designers have a bullshit detector for comments like “make the logo bigger” or “my wife doesn’t like this color”.
What designers don’t have is a valuable, data-driven, researched constructive critique. By valuable I mean it’s actually helping them learn something new or look at their design in a different way. Data-driven and research are about the justifications for the critique. And constructive is about being able to make it actionable quickly without demoralizing them.
Fellow designers and design management are the best sources for such feedback. But such feedback takes time because you need to research it and you also need time to communicate it.
Design critiques are powerful rituals and for them to maintain their culty status they should be held at the same time for everyone. Even if it means splitting the team into groups so that it’ll be more efficient. In the design, leadership should shift between teams, to allow them to get to know everyone and for everyone to have a good scope of the projects and learn. This shuffling should not be random, it needs to be based on the stages and progress of the projects and the skills of the designers. Like every meeting, they should be prepared for it. If the designers are preparing their presentations and demos then management should prepare the shuffle and look at things in advance.
Good meetings are ones when you spend more time preparing than the actual meeting. Meetings should not be top-down (management giving information) or bottom-up (designers showing stuff to management). Meetings should be about discussions, critique, and learning for everyone. If the meeting has an agenda and an order of showing the demos there will be much less time wasted and far more valuable learnings. Everyone will feel more valued and everyone will know more about the products that are in the making. Looking at things in advance will also help the designers feel that management is less detached from them and that they care.
In every meeting, there should be a scribe (the Google way of saying note taker). People think differently and sending a summary of the meeting is a great opportunity to spark discussions again and flag up misunderstandings. There have been many times when I thought I understood one thing in a meeting, only to later realize I actually missed a very important point. Meeting summaries help everyone to be on the same page and give transparency.
Management distance
When an organization grows the employees will start feeling a detachment from management. Design management can be very demanding and very high-level focused while trusting the designers with the details. Good communication and a clear interface with the designers are all that is needed to bridge that gap.
In the communication between the two, there should be a mix of official and unofficial communications. It’s about being curious about your people, learning from the colleagues around them and really dedicating time to their needs. If you see a piece of inspiration that is linked to a specific designer then send them a link. It’s about helping them manage their time (one of the hardest things to do by oneself), and genuinely caring about their well being and their aspirations.
These are the things that set great leadership apart If you are passionate and are contagious in your positivity and growth mindset. If you are honest and communicative and don’t make things too political. And if you set an example and show that you care, personally and professionally.

Retrospectives
Retrospective comes from SCRUM, which is sometimes referred to as “the art of the possible”. It is very important to focus on things that can be improved rather than just a critique, especially in a team forum. When the latter happens, to me this signals that there is a communication problem and management should be proactive about it rather than reactive. In addition, it might mean that there is a facilitation problem in the session. In retrospectives, it is really important to let everyone speak. The facilitator should know in advance what some people want to say and that will allow them to divert towards other subjects and get different opinions. It’s also useful to timebox discussions on specific topics. Overall retrospectives are not the place for rants or rebellions, they are a forum for incremental improvement; if the story is too big, let’s break it down into something achievable within a sprint.
In addition, when there is shared accountability between designers, managers, and directors there is more mutual understanding and the chances of very negative retrospectives decrease as the team hopefully is continuously working to solve their problems.
The UX Poet
Not too long ago I had an experience that made me look differently on the way I use words. We were holding a workshop with colleagues from Korea and USA. Everything we’ve planned went well and the responses were good. Then we took them for dinner and drinks. A number of beers later, the lead Ux designer of the American team disclosed to me that he thinks I’m using altitudinous words in my presentations. He mentioned that at times they were dazed by the vocabulary. The others agreed and said that they had to go to the dictionary to figure out the exact meaning of a word. We laughed about it. They said I do UX poetry.
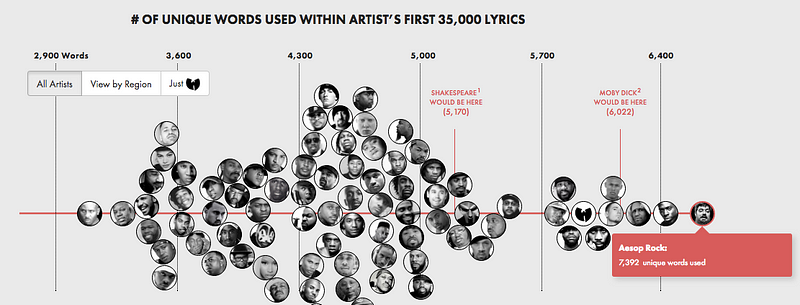
It was a good time to start explaining to my colleagues: “I have a confession, in my past, I used to be a rapper”. Everyone’s like “wow”…to counter all of the trillion preconceptions that just bounced into their head I ask “do you know Aesop Rock?…no…how about Sage Francis, Buck 65…maybe Talib Kweli / Mos Def?” then usually I get one “yes”. That was the kind of hip hop I tried to do.

The point is: I’m in love with language, structure, words, rhymes and their meanings. When I was a child I spent hours going through rhyme books, dictionaries, philosophers. I love reading Zizek and going through the same sentence 8 times and maybe get it, or listen to Ghostface Killah and work my way through the slang. I love reading poetry and I also love wowing people with pompous words.
These rappers are less popular. Who reads philosophy nowadays? What does it have to do with UX?
Defining things in UX is crucial. Since the UX discussion is focused on users’ emotions it is eminent to describe it to the best of our ability. Vocabulary shouldn’t be compromised in presentations. The meaning of better communication is to say exactly what you meant and then if needed support it with simpler words.
There must be a parity between an eloquent text and the speaker’s elocution.
Importance of words
It’s never simple to simplify and to find the essence of a “thing”. It’s harder to constrain an emotion into a sentence. When dealing with UX we analyze human behavior and try to use pre-made experiment assumptions and methods to observe and extract meaningful insights. Being able to analyze behaviors require patience and the ability to just facilitate and empathize. Documenting it entails removing preconceptions, ego, and judgmental obstructions. Analyzing it make assumptions rise again through natural comparisons of people for example.
Everything ends up in text or visual format
The process involves dozens of tasks with each of them ending in a written output. The way they will be written and presented will dictate how serious the output will be treated and how will it be absorbed by the rest of team. When it’s all done, written and shared, the creator has to live with it for a while, it’ll turn into a creation condition. These words become the mainstay in which the design ship will be built upon. The definition of the user and the problems will find themselves to the people who are less involved directly. It will be a seed that stays in their head and will grow the business unrestrainedly and unsupervised.
Users are not always right and therefore testing is just the beginning of the process. On top of that experience, a solution is being developed. Every report needs to end with “next steps”. Paragraphs that describe potential solutions should inspire using a vision, maintain simplicity and reveal the road to the target.
Controlling the means of expression means better control of the process.
When reading poetry people’s feelings diverge. I try to create a scenario where everyone has the luxury to think different but eventually it feels the same.
Importance of keywords
Behind every simplicity, there is hidden complexity and the same applies to keywords. Each of them is the key to a passage of information. Eventually, they all end up in the same space, interacting with each other and creating the experience.
Keywords are pillars for the memory of the listeners and if the storytelling and weaving process is done, strong connections can be formed around your designs. A design is not only making per say, it is also communicating. We communicate it to people we present to, people who will read it later, people who don’t have time and will just skim through the pages. When we communicate there are infinite cases to cater and think of.
Be a diplomat when you co-work. Be a poet, strife and ferocious when reaching the conclusion.
UX poetry is your chance to make a difference in a more personal way. Don’t get things diffuse by misunderstandings; write and design the future by any mean of expression, and make it eloquent.
Proving your Design
Over the years I have had more experience working with developers than with designers. However in the past two years I have been more involved with managing and creating design. One of the key goals I had was to structure the processes that would allow me to prove my designs.
Design is not an exact science, but it still has rules. That means that there is a way of creating designs, but no definitive way of knowing in advance whether they will be right for your purposes. I believe that there are tools and processes we can use to increase the probability of designs being fit for purpose and, just as importantly, of convincing others that your design is the right one.
Tools for proving design
Trends
Trends give an overarching view of where people, industry, designers and technology are heading. Trend research usually collates the past two years of an area. All trends start as a seed of inspiration. What you’re doing with your research is tracking the development of that seed to see if it grows into a trend. From the data you gather, you can create a trends report that groups the data in meaningful ways. As well as helping you see where your design fits in current trends, it can also be used to remind stakeholders of things they’ve seen, while reassuring them that you’re considering the wider market and not designing in a vacuum.
Measurements and evaluation
Being patient and focused are rare traits in designers. There is always this drive to change and inspire, to revolutionize to make something interesting again. However, it is extremely important to harness that creativity for critical and incremental development too. Reflecting on your design, testing and measuring it is essential for proving its value to others. To be able to prove a new concept you should measure the previous one, or if it’s completely new, measure it in comparison to other similar concepts.
You can measure design by conducting user testing, focus groups or even guerrilla testing internally. If the measurements to which you test are agreed and respected by the stakeholders it gives your design substantial support.
Experts
To gain credibility for your design you can’t just settle for internet-based research. For example judging a product review on an app has very limited information. Talking to well-known experts will allow you to learn from people who founded the industry and their name can lend credibility to your design, especially if your stakeholders have heard of them. Moreover these experts or advisors cycle through many companies and often have a good sense of what is happening overall. Experts shouldn’t be just design experts, they could be experts in technology, strategy, marketing, or any field relevant to your product.
Benchmarking
Benchmarking is an activity we do naturally all the time. We always compare our product to others and sometimes the grass looks greener on the other side. From my experience it looks greener when we don’t thoroughly understand the strategy or refuse to acknowledge the strengths and weaknesses of our workplace.
Keep a catalog of things that interest you and try to cluster and compare to see improvements and direction. Be mindful of the limitations it imposes on your mind, not everything should be about catching up with competitors. The fact that the market hasn’t done something already doesn’t mean you’ve identified a golden opportunity, it just means that you ought to find the reason it’s not been done already and then see if it matches up with your company’s strategy.
Strategy
Whether you create or rely on strategy, it is always important to understand it and interpret it in a way that will show links between it and your design. Strategy usually relies on knowing the current situation, the goal and how to get there. The change log is very valuable for this purpose – track your competitors and try to understand their strategy and then use that to your advantage.
History/Company DNA
Looking at the history of your company is extremely important. Know the past to learn for the future. Somewhere there might be a database of useful information about success stories and failures. The faster you understand how the company gained its success, the more quickly you’ll understand if your direction is aligned with theirs. Be mindful of politics; you might present something that has already been tried and rejected by stakeholders.
Co-Design
Designing together helps gain support on the ground and puts the design suggestion under multiple lenses. It is also essential to help you learn more about the company. The more communication and the more knowledge that goes into a design, the better it will be.
Summary
Using these tools is not enough to convince stakeholders though, you’ve got to tell a story. Using these methods could be tricky. You might realize you’ve got the problem right but not the solution, or there might be contradictions between the results you get when testing. When weaved into a compelling story you allow your client to focus on the narrative.
A good designer breaks the product and its context to bits, make sense of them, looks at them through a different lens and then reconstructs the product to make it better.
Communicating that process to stakeholders is important when proving a design. It gives them the why behind the what and often that understanding is what you need to gain support.
Thank you for everyone that helped me and advised me about this post: Carlos Wydler, Oded Ben Yehuda.


You must be logged in to post a comment.